HTML Block
Design > Blocks
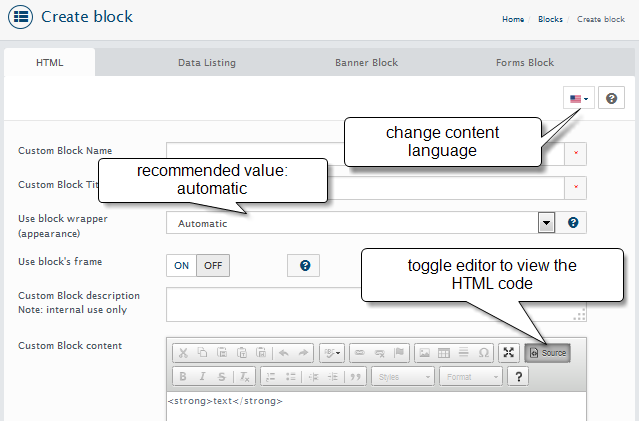
To create HTML block go to Admin > Design > Blocks and click the INSERT button, select HTML Tab.
Then fill the following fields:
Custom Block Name: block name visible in Admin->Design->Layouts
Custom Block Title: name shown on Storefront
Use block wrapper (appearance): recommended value is Automatic
Use block's frame: set ON to display frame
Custom Block description: internal use only - not required
Custom Block content: using build-in HTML editor add any HTML code. For example grab YouTube embed code and put it to HTML block

Note
click on Source button to toggle between a rich text editor and plain text editing. HTML code should be edited in plain text mode (source) only.
After block is created it needs to be added to desired page in Admin > Design > Layouts before this Status can not be set to ON.