Global Product Options or Attributes
Managed from Catalog > Global attributes.
If most of your products have the same product option, you can define this option here. You will need to define the product option only once and then you will be able to add it to any product in one click (without necessity to add option variants to each product one by one).
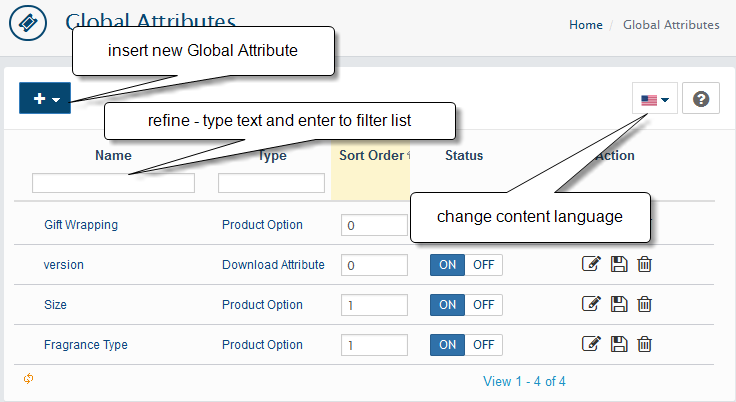
Global Attributes list
- Global Attributes patterns created on this page will be available to add to products on the Administration->Catalog->Products->Options Tab
- Download Attributes created on this page will be available to add to products downloads on the Administration->Catalog->Products->Files Tab and when create/edit Shared Downloads on the Administration->Catalog->Downloads
- To add a new Global Attribute click the + button
Global Attribute Status: MUST be "ON" for product to appear in your store.
Name: The Global Attribute's name as it will appear in the front-end.
Attribute Parent: Here you can set the Attribute you are currently adding to be a parent of another Global Attribute
Note
If this is a parent attribute with children attributes, it can only be of type SelectBox, MultiSelect Box, Checkbox and Checkbox group. Children values combination will be shown as one set
Element Type: Select the Element Type. The following types available:

Input
a single-line text input field. Can be used if you need some short text from customer for example cup-prints with custom names, Logos or anything else.

Textarea
a multi-line text input control can hold an unlimited number of characters. Similar to input useful for products like Wrapped Canvas.

Selectbox
a drop-down list with options. Example colors, sizes, paper types... etc.

Multiselectbox
list that allows multiple selections. Use it if you sell products that come in different sizes, colours or flavors. For example 2 tone color prints or food ingredients.

Radio
represents a selection of one item from a list of items (a radio button). Similar to selectbox but displayed in other format - all option values visible. For example "Format: Blu-ray/DVD". You able to set default value.

Checkbox
Creates a single input checkbox. Represents a state or option that can be toggled. For example "gift wrapping: Yes".

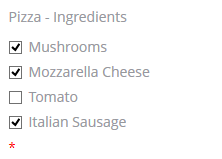
Checkboxgroup
a multi checkbox set, allowing a user to select multiple options. Similar to multiselectbox. Use it if you sell products that come in different sizes, colours or flavors.

Hidden
Defines a hidden input field (a value that is not intended to be examined or manipulated by customer)

File
(File uploads can be added to attributes) - Defines a file-select field and a "Browse..." button (for file uploads). For example customer can send custom design or some docs attached to the ordered product.
Note
Few Element Types have additional settings displayed after you choose proper element type.
Sort Order: Sort Order set's the order of which the Global Attribute will be displayed amongst others.
Required: Select if You want to make Global Attribute required by default
Regular Expression Pattern for Validation of Values: is a sequence of characters that forms a pattern, mainly for use in pattern matching. Programming knowledge required!
Error Message of invalid Value: message text shown when attribute value does not meet Regular Expression Pattern
After you have made your changes, select the SAVE button
Example for parent/child attributes
Create attribute Color&size.
-
1
Create parent attribute
Create main attribute Color&Size without any values. Element type: - selectbox. -
2
Then create new child attribute Size. Set Attribute Parent: Color&Size.
Element type: - selectbox. Here you need add option values like XS, S, L... -
3
Then create new child attribute Color. Set Attribute Parent: Color&Size.
Here you need add option values like white, black, red..etc. Element type: - selectbox. -
4
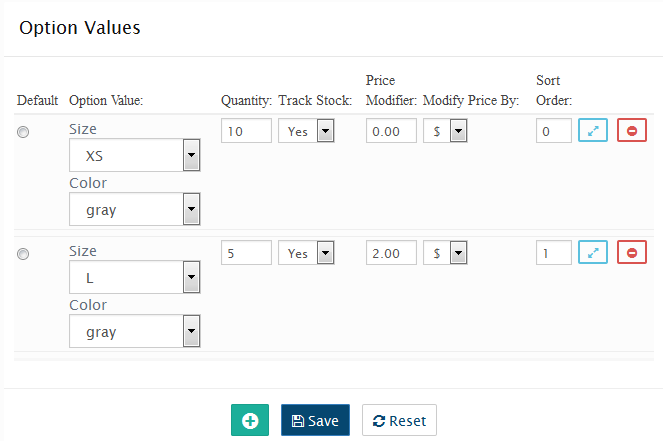
Add Option to Product
Now if you go to product edit page click to add new Color&Size global attribute to editable product. -
5
Add Option's values to Product