Options Tab
This tab allows you to manage the product options and option variants as well as controlling the option combinations.
Note
In this tab, you can also add a predefined global attributes to the product. For instructions on how to use Global attributes, please refer to the Global attributes section further in this guide.
Product options appear on the product details page on the storefront as selectable or input parameters to the product.
When you decide to set up some attributes for a product, you need to consider what product properties (Colors, Sizes, Materials) may be important to buyers. This will help you to decide which type of attribute you will need to configure.
If some attributes are common for other products in your store, then you can create Global Attribute once. Next time you want to add attribute to product just select Global Attribute pattern from dropdown menu and click "Add Option" button.
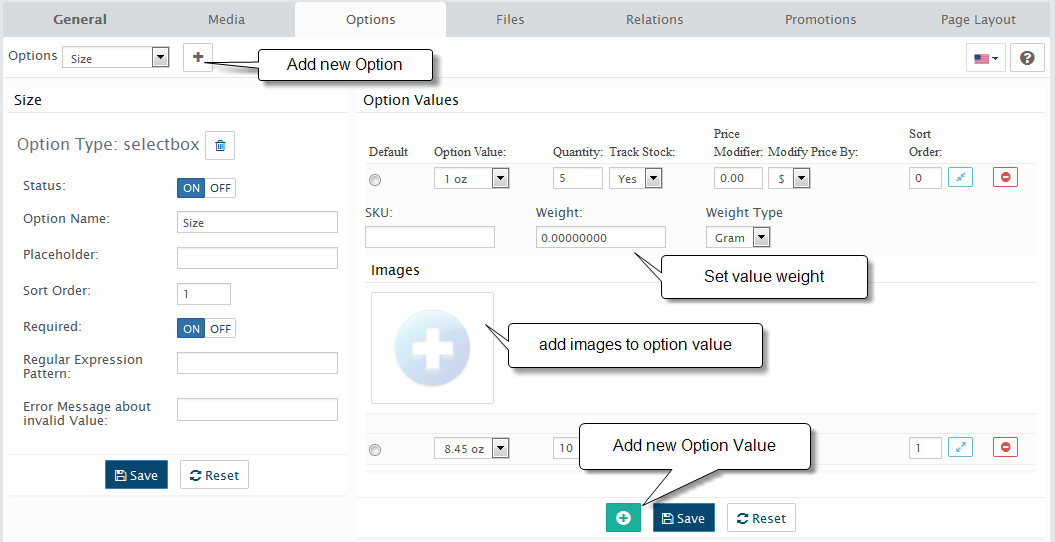
Or create 'New Option'.
Enter the name of new Option, Element Type, Sort order and Required setting.
Example Size name and option's type from Element Type dropdown - Selectbox.
Attributes types
WebriQshops supports next field types (Element Types) for attributes
- input
- textarea - this field type for a longer text length than Input field
- multiselectbox - multiple values for one attribute.
- selectbox - multiple values for one attribute.
- radio - multiple values for one attribute.
- checkbox
- checkboxgroup - multiple values for one attribute.
- hidden
- file - allows file uploads by customer
Editable attributes - Input, Textarea, File. Adding an editable attribute value for some product attribute creates an empty editable text area field on the product page where buyers can enter their own custom text before adding the product to their shopping cart. This feature may be used if you are going to provide personalization options for products, like monogramming, embroidery, etc.
Adding Option Values
After creating the new Option please select it's name in the Options list and insert new option 'values' by click on button.

You can fill/edit the following fields:
Default: When configuring multi-value attributes, you can control which of the attribute values should be shown to customers by default.
Option value: Enter the name of option value. Example Small, Medium or Large.
Quantity: If you are tracking stock, how many of this option you have. Set quantity for unique options value combination that represent one unique product variation.
Track Stock: Enabled option value for product to track stock and subtract the quantity after order is placed by customers. This is important setting read more about Stock processing configurations.
Info
Attribute values for product otions can be configured as price and/or weight modifier options that will increase or decrease the price and/or weight of the product (the product's weight affects the shipping cost).
Price Modifier: If you wish to charge extra (or less) for this product, enter the amount here.
EXAMPLE: Men's extra large t-shirts cost $2 more from the manufacturer. The "+$2.00" will appear in the option box of your storefront. If you wish to DISCOUNT this option, type "-2.00".
Modify Price By: select type of price calculation. If you select "$" the new price for this option will be 'manufacturer price' +/- 'option price value in your default currency'. If you select "%" the new price for this option will be 'manufacturer price' +/- 'option price value percents from manufacturer price'.
Sort Order: Sort Order set's the order of which the option value will be displayed amongst others.
By clicking on expand link, the menu will appear with additional fields:
SKU: The products option value SKU. In the "SKU" text box you can set a unique identification number for this item.
Weight: Enter value that modifies the original product weight.
Weight Type: Select the type for weight modifier. % or default weight class are available
Add media: click to add media + button. Resource Library popup window will appear. If you add images to option value they appear on storefront only after customer select this option value.
Note
Make sure you have disabled/whitelist Adblock+ (or similar) addon in your browser - by default Adblock prevent to load important scripts.
After you have made your changes, select the SAVE button
Additional options available:
Placeholder: usually used with input attribute type. The placeholder specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value.
Regular Expression Pattern for Validation of Values: is a sequence of characters that forms a pattern, mainly for use in pattern matching. Programming knowledge required!
Error Message of invalid Value: message text shown when attribute value does not meet Regular Expression Pattern
To delete option value -click on button.
To delete option - select it in the list and click Remove button