Understanding Resource Library (RL)
WebriQshops equipped with flexible and convenient way to store, manage and map media resources.
System can handle media files or any other files or HTML codes that needs too have association to product, category, brand or any other data resource in the application. Simple example of the resource is image that can be mapped to one or many products or categories.
Resource library can handle files or HTML/Javascript codes that can be uploaded in case of file or saved in case of the code. Uploaded files are automatically processed to create thumbnails.
Upload with Resource Library (RL)
System can handle media files or any other files or HTML codes that needs too have association to product, category, brand or any other data resource in the application. Simple example of the resource is image that can be mapped to one or many products or categories.
Resource library can handle files or HTML/Javascript codes that can be uploaded in case of file or saved in case of the code. Uploaded files are automatically processed to create thumbnails.
Here You are able to:
1. upload new image in the "Add resource" Tab by clicking on "+Upload files" button or drag them here to start upload.
2. add media using "Add Resource Code" Tab. Just use HTML code. Useful for adding Embed code from YouTube.com for example. Added object will be available in WebriQshops Resource Library.
Click on existing image to change it. In popup window You will be able to see any other products with this image is Mapped To and able to Edit Resource's name, title and description for all languages installed in the store.
If You want Map to the product already existent media just click on "Resource library" Tab in the appeared popup window. Here You can navigate or search for any already uploaded media objects.
Add Images with HTML as resource
Images needs to be included as HTML tag (not just URL):<img alt="Ideal Open Source Ecommerce Solution" src="http://www.webriqshops.com/templates/webriqshops/images/shopping_cart_logo.png">
Next add image code to your product using Resource Library in Media Tab.
Add YouTube video as resource to product
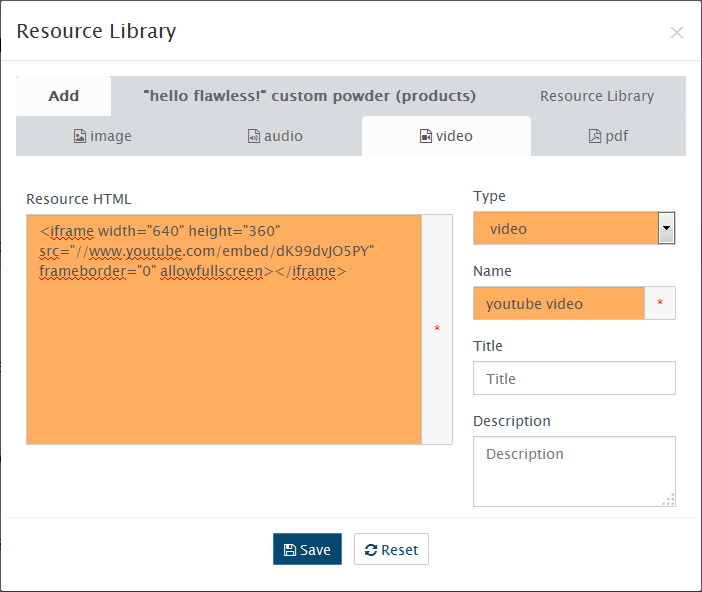
go to YouTube and grab video Embed code. YouTube generate it for you in the Share Tab:<iframe src="http://www.youtube.com/embed/IQ5SLJUWbdA" frameborder="0" width="640" height="360"> </iframe>
Next add video embed code to your product using Resource Library in Media Tab. Make sure to select 'video' resource type, see screenshot
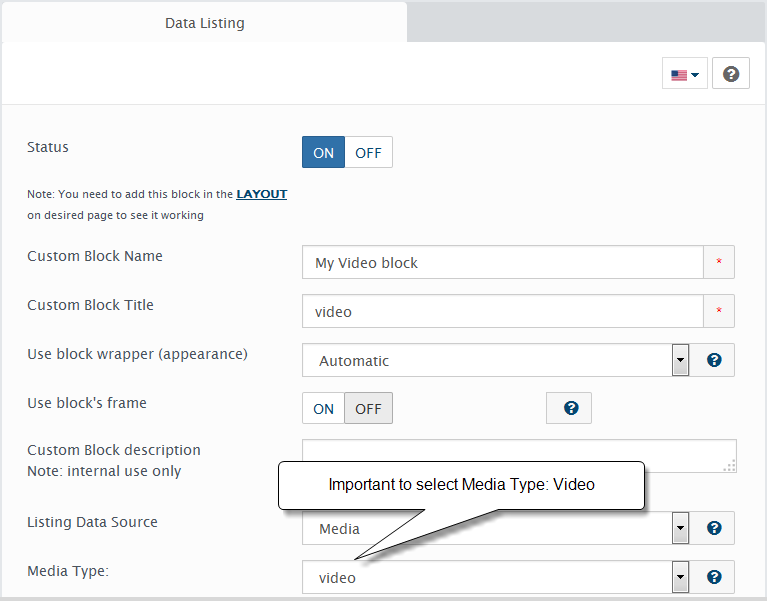
Next You need to create Data Listing Block with Media and enable it in default products layout.
* To create block go to Admin-Design-Blocks. Use Data Listing Block type. Make sure to select Listing Data Source: Media and Media Type: Video
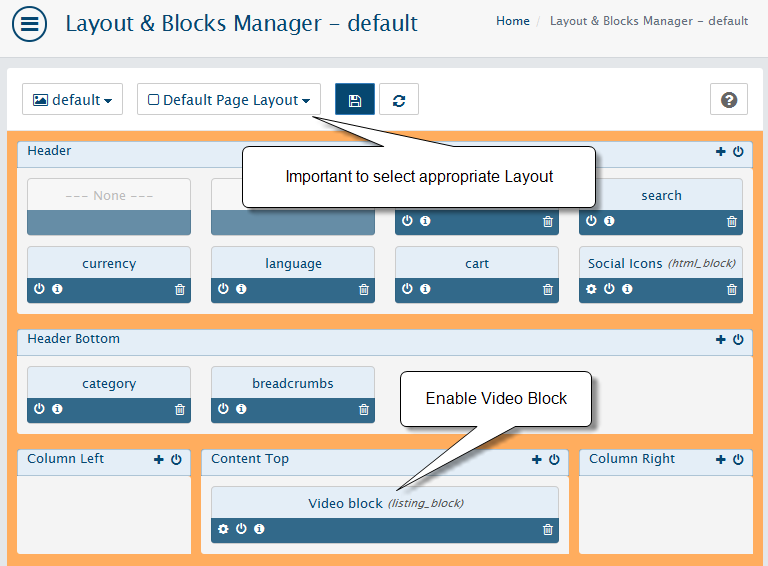
Then Go to Admin-Design-Layout select Default Product Page layout and enable video block
After save go to product's page on Storefront to see video