Banner Slider
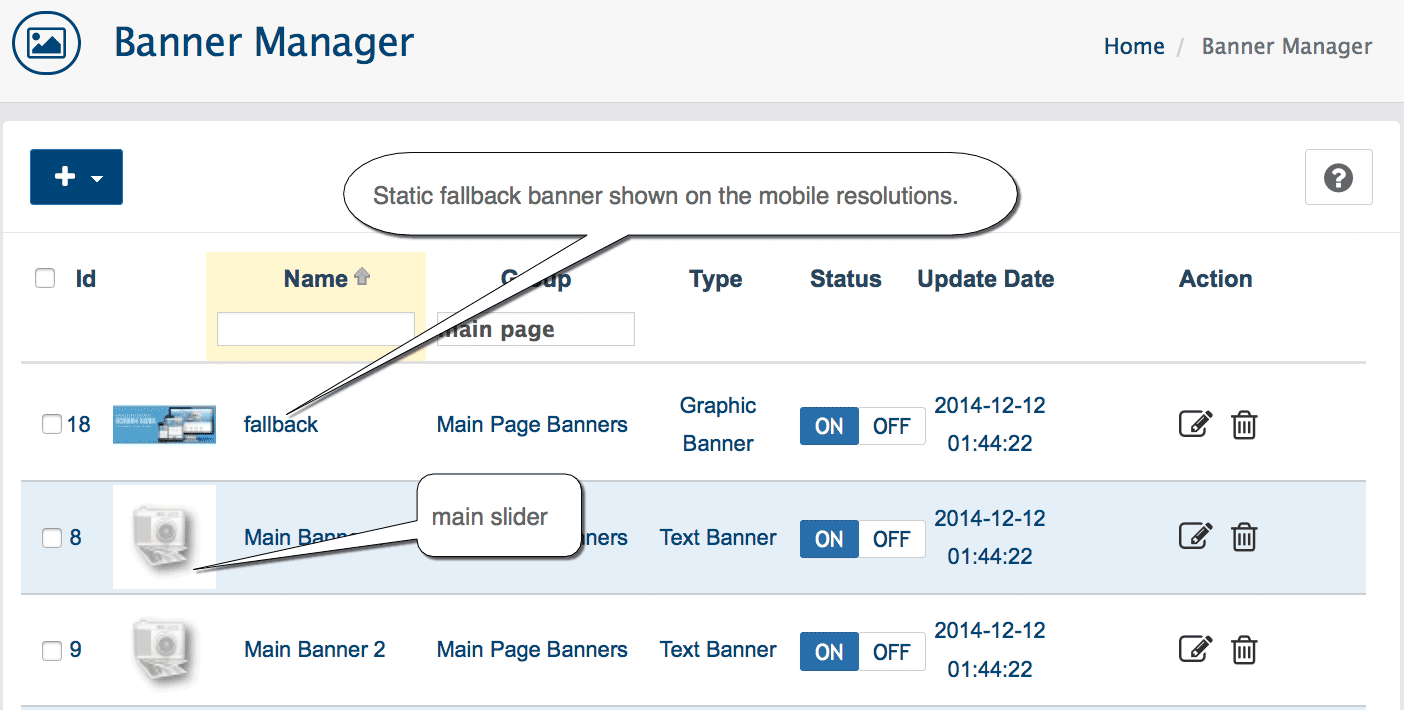
To edit HTML5 template Banners Slideshow first you need to locate Admin Front section Design->Banner manager
Then refine banner's grid by Main Page Banners Group. There is 5 main rotating banners and 1 static banner shown on small resolution display only.

Static fallback banner
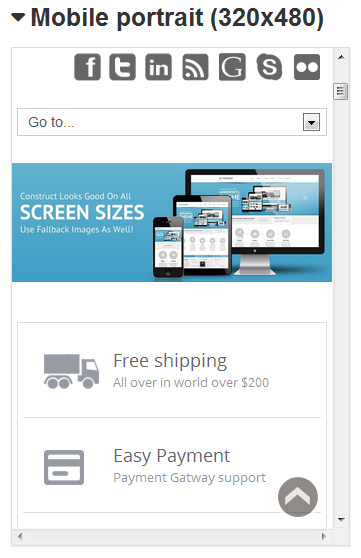
Static fallback banner shown on the mobile resolutions. Mobile screen can not show regular rotating banners due to screen size limitation.

Change static banner like any other graphic banner, click banner's edit button then unmap old image and add new one using Resource Library. We recommended for new banner to use image with 940px width.
After you have made your changes, click the SAVE button.
Regular rotating banners
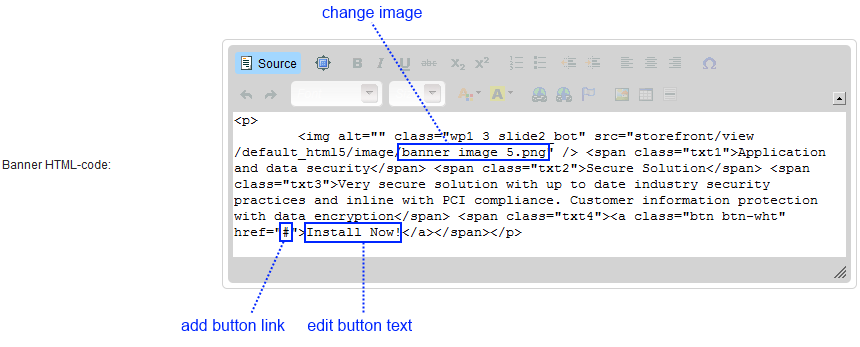
All main sliders are text banners. Click Edit button and locate Banner HTML-code field.
To change banner image you need to edit src path to new image. Upload images using FTP or hosting built-in file manager. Recommended to use .png image file type with transparent background.
Banner text located in HTML tags. Make sure to keep the same HTML tag structure in order to get correct banner layout.

note: Make sure you have disabled Adblock+ (or similar) addon in browser - by default Adblock prevent to load HTMLcode editor and some banners.
After you have made your changes, click the SAVE button.
Add/Remove Banners
To add/remove banners from slide-show please locate Admin Front section Design->Blocks
Search for Main Page Banner Slider block name and edit this block. Simply select Banners or Banners Group to show in the Slideshow.
Short YouTube video how to edit banners on the main page slideshow in WebriQshops ecommerce solution (HTML5 default template)